Responsive Web Ticket Platform
The UniversityTickets’ web ticketing system was a powerful, school-branded, e-commerce platform empowering campus and surrounding community members to easily reserve and download their tickets to on-campus events from any device. It was acquired and rebranded in 2019 by AudienceView.
Summary
UniversityTickets developed box office software for schools to sell tickets to on-campus events.
The goal of this project was to create a platform for attendees to reserve tickets to on-campus events from anywhere without needing to take time out of their busy schedule to visit a physical box office—the platform should be an easy, consistent, and familiar experience on every device.
A preview of the responsive site:

Problem
In an increasing mobile world, customers want to purchase tickets from their phones and tablets. A separate mobile site existed but was extremely difficult to use, buggy, and missing many of the features found in the desktop experience. It was also costly to develop and maintain two separate code bases.
I was aware of responsive websites and was aware of the problems with the existing mobile site. After attending a workshop at UXPA 2016 by Karen McKrane on how to conduct a mobile-first responsive redesign, I convinced the product manager that this was a critical project we needed to tackle maintain competitive by providing a consistent, high quality experience across all devices.
Issues in the unresponsive system included:
- Buttons and fields on the mobile site were small and difficult to tap on.
- Users couldn’t register on mobile.
- Registration on desktop felt like a very long process and the UI was poor.
- The mobile site required extra effort to be branded with the school’s branding.
- The mobile site was text heavy and information structure was poor.
- Finding a specific event in the site was difficult as there was no search, events were missing dates and times on the homepage, and there were limited filtering options.
- Wayfinding was nonexistent.
- Many features supported on desktop hadn’t been built for mobile such as viewing and purchasing packages or custom pages.
Goals
1. Improve sign up/registration process
2. Maintain all existing functionality
3. Create wireframe mockups for all existing pages in the site for all four device sizes (Mobile, Tablet, Desktop, Desktop Large)
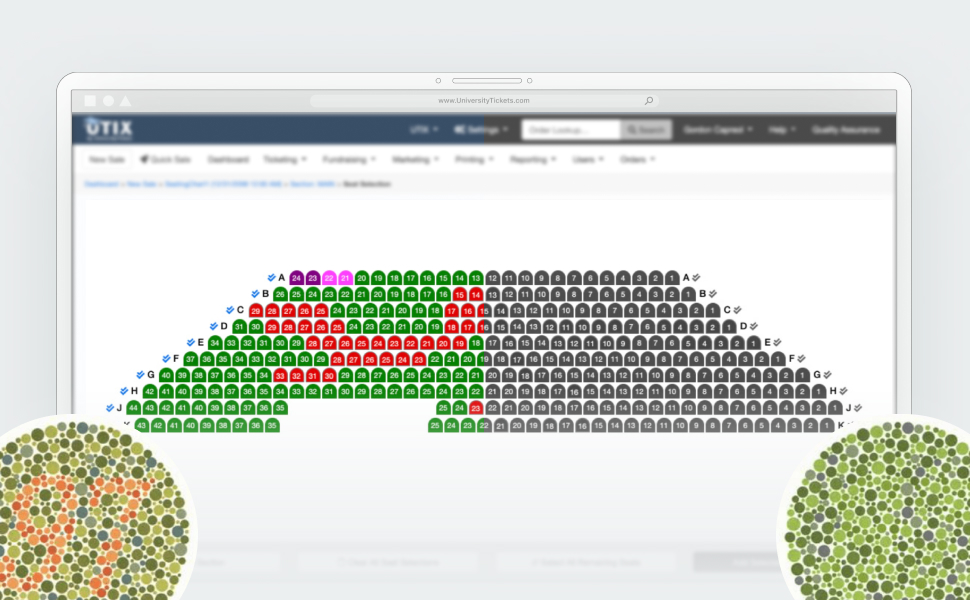
Old Design, Not Responsive:

Research
Users and Audience

College and university students, their parents, university faculty/staff, and people in the local community want to attend events on campus.
All of these users want the modern convenience of purchasing their tickets online. The students in particular expect to be able to purchase tickets on their phones and tablets with an experience that is of the same quality as on desktop.
The system had to be useable by almost anyone as it was used be people of all ages (students, parents, seniors). The only people we didn’t have to design for were people under the age of about 17.
The technology we work with and build can have a huge impact on the lives of our users. Our software is used by people before and during university commencements, a major life event. We need to make sure they don’t have a bad experience at this important event because of our software.
Students who are busy moving around between classes, studying, attending events on and off campus, holding jobs, getting exercise, and eating meals don’t have time to struggle through a poor mobile experience. They’ll give up and use the desktop site if they find time, or more likely, they’ll just purchase in person at the day of the event. This causes long lines and a poor customer experience.
Analysis
Ideation
Vision
Design

By the start of 2015 issues with navigation, branding, appearance, and ease-of-use were becoming more and more apparent to clients using the existing white-label ticket platform. One client even emailed us their own redesign of the mobile site and how it would also look on desktop.
After discovering the field of UX in 2014 and becoming familiar with the concept of responsive websites, I had recommended to the product manager that we move in that direction. I spoke with users of the site via our support line. On January 24th, 2015, in Seattle, I attended a workshop on how to make websites responsive.
Many features of the desktop site were missing on mobile. The goal of the redesign was to design the site for mobile first and then scale that up to desktop to ensure all existing features existed, and were easy to use, on mobile. I looked at several other ticketing platforms for inspiration on what we might be able to do better—I recommended adding a category color, category event counts, and filtering of events by date ranges based upon my research.
Starting in mid May, I used OmniGraffle to create wireframe sketches of the pages. By the end of June the wireframes for all pages had gone through internal review, discussion, and iteration. These were then handed over to the development team to build.
After an initial version was built, I had users try purchasing an event on the development site. I found that users were frustrated that they had to register to purchase a ticket. Users also got stuck on the event details page as they didn’t know what to do. They thought that they should be able to add items to their cart and didn’t know they had to login or register first.
I expected people to be frustrated that they had to register as that is a known pain point; it is currently a business requirement that can’t be changed. However I was surprised to see people take so much time to register.

The solution we implemented was a message on the registration modal telling users why we needed them to register—we also added buttons on the event page with a message instructing the user to login or register. The feedback I heard from users testing the development site was that part of their frustration was that they didn’t know why they were being asked to register; giving them a reason made them feel better about needing to register.
Once all existing features, and the planned additions, had been built into the new responsive site and the responsive site was fully tested as working well for all breakpoints, we decided to update clients. The wireframes had taken about a month, end of May to June 2015. The building and testing process took approximately 6 months with sites being upgraded around the first of 2016.
The final result was a fully modern, responsive white-label ticket platform. During the testing and building process I had written a LESS file to dramatically speed up the time required to brand a site with the client’s branding. The increased ease-of-use and faster site build (as a result of my LESS file) has resulted in the gradual process of moving all clients over to the new system.
Solution



Takeaways
I was frustrated before the project that it had taken us so long to commit to a responsive redesign; the mobile site was very difficult to use and the desktop site had usability issues too. During the process I was excited to have the opportunity to redesign the entire customer-facing platform. I enjoyed the challenge of figuring out how to make all of the features work well in a logical order on mobile and then restructuring the page as it was scaled up to desktop. At times I assisted with the front-end HTML+CSS of the pages as they were built and iterated on each one. It was frustrating that we were not able to provide a faster registration process through either a Facebook login or guest checkout; this is something I hope to improve upon in the future.
Throughout the process I learned the process of designing with a mobile-first methodology; I learned to balance user and business requirements to arrive at a solution which can satisfy both; and I found that you discover areas for refinement in your designs you did not, and oftentimes can not, anticipate when you test your designs with users. The biggest take away for myself and the team was the value of spending more time up-front on designing with wireframes and prototypes than to spend the time and money on building a working product and having to redo it when you find issues.
Future
I would like to add alternate layout options that clients can choose from, to offer more flexibility. A quarter-folded layout that looks like a mini book is something I’d like to explore.
I would also like to research the different E-Ticket needs of our four main client types: theater, student activities, athletics, and graduations. Perhaps offering an E-Ticket layout tailored to the needs of each would be better than a single layout balancing the needs of all four.
About UniversityTickets
UniversityTickets was a live-event box office software solution for schools to sell tickets to on-campus events; before being acquired by AudienceView in 2019.
Problem
Poor support for modern mobile devices and inconsistencies with branding on mobile site.
Outcome
All client sites upgraded to a new fully responsive, modern design within 9 months of project inception.
Want to know more about UniversityTickets?
More Projects

Live Event Tickets

Non-Profit, Community Services

Live Event Tickets

Live Event Tickets



eBooks

Live Event Tickets



Live Event Tickets