Solved usability issues with PDF tickets

SUMMARY
Solved readability and usability issues with print-at-home PDF tickets to decrease time required to scan tickets and seat guests—while maintaining features like custom-branding and custom content and accounting for edge cases.
MY ROLE
UI/UX Designer
TOOLS
TIMELINE
4 Months
TEAM
CLIENT UniversityTickets
DELIVERABLES User research, Wireframes
GOAL Fix scanning issues and improve readability.
OUTCOME 15% average increase in tickets scanned for events.
Solution Preview

Problem
Low scan rate due to ticket scanning line not moving fast enough.
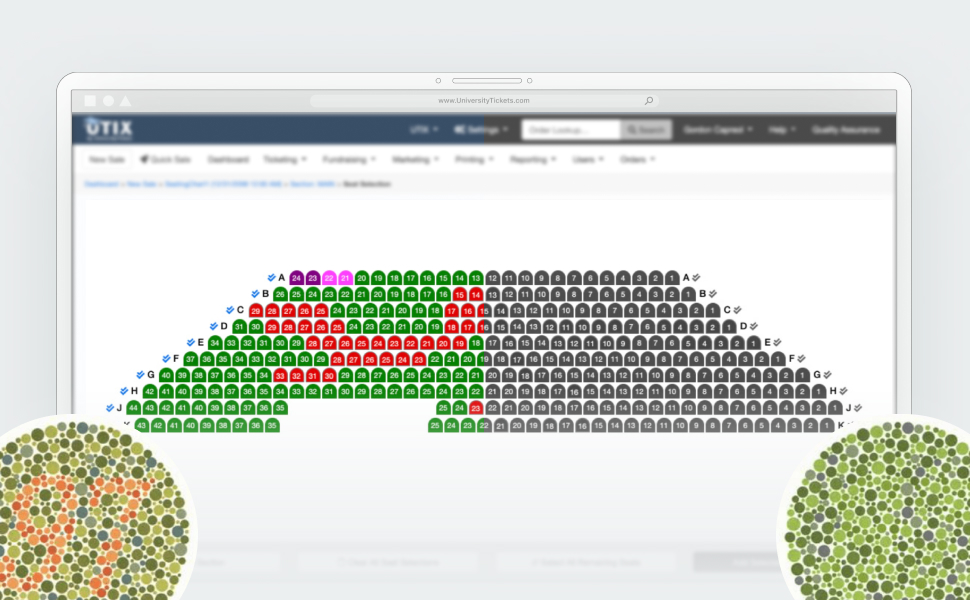
Research
At an event using UniversityTickets’ devices and tickets, I conducted contextual observation of clients scanning tickets and customers handling their tickets.
Attendees were folding tickets in quarters or in thirds. This was causing creases to be placed in the barcodes due to where they were placed. These creases made it difficult for the scanners to read the barcodes.
Sometimes attendees would even hold out a ticket for scanning and cover the barcode with their thumb without noticing they were doing so.
A few tickets were misprinted in such a way that the bottom quarter of the ticket didn’t print or the ink on the right half was smudged so much as to make the barcode un-scannable.
Sometimes I stepped in to assist with scanning a few tickets and noticed that when I wanted to greet a customer by name that it was difficult to quickly locate that information at a glance.
Analysis
Key information was difficult to quickly locate on the tickets visually
Difficult to find the customer’s name
Quickly finding the customer's name is important for greeting them at the door.
Event name and category were difficult to distinguish
Attendees need to know that they are bringing the correct tickets with them to the event.
Seating location difficult to find visually
This is important so staff and customers can easily locate their correct seat.
Barcodes couldn’t be read by scanners
Holding - Barcode Covered

Mis-Printing - Barcode Distorted

Folding - Barcode Distorted

Water Smudging - Barcode Distorted


Ideation
🔢 Increased Barcode Redundancy Created draft layouts with 3 QR barcodes that avoided common fold lines
🗂️ Improved Information Hierarchy Better structured the key information of seat location, ticket type, ticket number, and customer name so that it was easy to find
👥 Integrated Team Feedback Removed map to make room for more client content and reduced info boxes to two key points
📊 Tested with Real Data Discovered that ticket option and ticket type name content areas needed to be enlarged
Vision
✨ Better event branding Automatically show client's primary brand color or event's category color and include an event image
🔢 Increase redundancy Add multiple barcodes and barcode data in strategic locations
📨 Encourage party ticket distribution Add instructions to users for each person in their group to be holding their own ticket
🪜 Elevate important information Make finding customer name, seating information, and event details easier
Design
First Concept

Final Concept

Solutions
1. Added Barcode Redundancy
Adding barcodes and avoiding common fold lines fixes the scanning problem.
Fold lines shown in red:

Scanning issues fixed:

2. Improved Readability
Customer name, event name, seating information, and ticket type are all easier to find in dedicated locations and visual styles.
Old Ticket

New Ticket

Results
15% increase in tickets scanned!
The number of tickets scanned has increased 15% as a result of the improvements made to reduce scan errors and improve scanning efficiency.
In-use by 200 universities
This new E-Ticket is now being used by over 200 colleges and universities across the USA and Canada, including MIT.
Takeaways
- Contextual observation can uncover big, unknown problems.
- When a digital file becomes a physical object, unexpected issues can arise.
- Design for extremes, not the ideal. Decide how to accommodate content that exceeds available space.
- Leverage existing data to inform design decisions. By analyzing the longest and average text lengths for text content I was able to design a ticket that would work better for most clients.
Future
Areas for future exploration:
- Alternate Layouts
- Research Unique Needs of 4 Main Client Types
- Additional Analysis
I would like to add alternate layout options that clients can choose from, to offer more flexibility. A quarter-folded layout that looks like a mini book is something I’d like to explore.
I would research the different E-Ticket needs of the four main client types: theater, student activities, athletics, and graduations. Perhaps offering an E-Ticket layout tailored to the needs of each would be better than a single layout balancing the needs of all four.
For additional measures of success I would have liked to compare two events at the same school of equal size using the original and the new e-ticket designs. I would compare the amount of time a user spends in line, user satisfaction with ease of finding their seat, and number of times a scanner's laser is activated vs number of times a barcode is successfully scanned.

More Projects

Recent Project

Mobile App

PDF Tickets

AI-Powered Chat UI
Want to learn more?